解析しやすいは作れる!
 解析しやすいサイトは作れます。制作時にいくつかのポイントを意識するだけで、その解析のしやすさは飛躍的にあがってきます。
解析しやすいサイトは作れます。制作時にいくつかのポイントを意識するだけで、その解析のしやすさは飛躍的にあがってきます。
逆に言えば、アクションにつなげやすいサイトは、解析のしやすいサイトであり、それは結果としてサイト構造がしっかりしたものとも言えます。
ということで、サイトを作っていく上で<解析視点から>押さえておくと良いポイントをご紹介したいと思います。
USで起きている変化
まずは最初にUSで起きている変化について少し触れてみたいと思います。個々数年、USの上位に評価されているコマースサイトのTOPページなどを見ていくと、実際に<解析しやすい>が意識的に作られていると感じています。
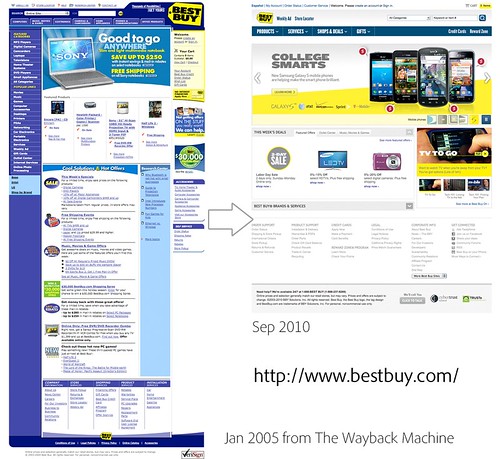
下記のキャプチャはBest BuyのTOPページを現在と2005年1月のものとで比較したものです。
(2005年版はInternet Archive: Wayback Machineから取得しました)
基本構造は<メニュー><特集(メイン1つ、サブ2〜3)><フリーワード検索>の3つを軸にシンプルなものに変化しているのがわかると思います。
これは最低限の要素だけを残すことで、行動のニーズを把握しやすいようにして、サイトの改善はもとより、ターゲティングもしやすいようにしているんです。
日本は…運営社内での陣取り合戦が多いですね。圧縮陳列的になっているわけですね。
これはこれで選択肢を沢山用意しているということではあるものの、<改善>という観点から見ると非常に評価しにくい構造だったりします。この辺りが、現状のUSと日本では大きく違うと言えます。
どういう構造を作るのか?
それでは、実際のどような部分に気をつけて作っていくかを考えていきたいと思います。最近、自分の中で整理したポイントは下記です。
- 1ページ(URL)=1コンテンツ
- URL構造はきちんとした階層構造に
- ページ内リンクはメインナビとして利用しない
- ランディングページで動画系は利用しない
- ページ内は要素ごとに入れ替えやすいように
1ページ(URL)=1コンテンツ
<解析しやすい>で最も重要なものと考えているのは1ページ=1コンテンツに絞り込むことです。ページが見られたこと=どんな情報が参照されたか?ということがわかれば飛躍的に改善のスピードがあがります。
ここは意外と見落としがちなのですが、これが実現できているかどうかで、改善アクションの検討やアクションの取り方が大きく変わってきます。
ランディングページなどでは、なるべく1ページで色々なコンテンツを見せたいということもあると思いますが、まずは、それぞれのコンテンツに分割することで、改善のアクションが取りやすくなります。
URL構造はきちんとした階層構造に
<解析しやすい>の2番目としてURL構造も重要です。ここでのURL構造とは、きちんと階層構造になっていて、かつ意味が推測できることを指しています。
この部分は、以前よりはよくなってきていると感じていますが、まだURL内が意味を全くなさない文字列で造られていることがたまにあったりします。
あと、きちんとしたURL構造を作ることは、コンテンツの階層構造を意識することでもあります。経験上、URL構造がきちんとしているサイトは、コンテンツの整理もきちんとされている傾向があるかなぁと思ってます。
ページ内リンクはナビとして使わない
ページ内リンクは、大量のコンテンツが1つのページに存在する場合は、ナビゲーションとして役立つこともあります。
先程触れたとおり、そもそもコンテンツ内に複数のコンテンツを推奨しないわけですが、ページ内リンクはWeb解析視点からみた場合にも致命的な欠点を抱えています。それは計測されないことです。
もちろん、別途実装等をすればリンククリックを計測することは出来るのですが、基本はページビューとしてカウント出来ないのです。つまり、訪問者がページ内リンクを多用していたとしても、それを解析面から見て取ることが難しいんです。
「ページの先頭に戻る」といったリンクはユーザビリティ的に有用だと思うので良いのですが、メインナビゲーションとしての利用はおすすめ出来ません。
ランディングページで動画系は利用しない
動画をプロモーションとして利用することが多くなってきましたが、ランディングにおいてしまうと、動画だけ見て満足して帰った訪問者は全て<直帰>扱いになってしまいます。
せっかく動画が効果をあげていたとしても、これでは評価しづらくなってしまいます。そのためWeb解析からの評価を考えた場合は、ランディングページでの動画はあまりおすすめできません。
Flashも同じで、裏側でリクエストを投げているなどをしていないFlashコンテンツをランディングにでかでかと持ってきてしまうと、解析ツール上はそれで遷移が終了、つまり直帰になってしまうのです。
きちんと効果を上げていることを数字に落とすためにも、こういった部分は制作時に少し意識しておく必要があったりします。
ページ内は要素ごとに入れ替えやすいように
テストを意識するということでいうと、テストできる要素を事前に意識できた作りになっているかも最適化アプローチの中では大きいです。
これは制作側で特に意識をする内容だと思っています。どの単位でテストされるのか?その単位でテストがしやすいか?などが意識できた作りになってると改善アプローチがしやすくなります。
ターゲットセグメントによって、ページ内の要素の位置を入れ替えるだけでもコンバージョンは変化します。セグメントによりコンテンツごとの優先度が違うのでこれをツールでコントロールするわけです。
テストツールは基本はソースの一部を出し分ける作りになっているので、デザインとして要素をある程度入れ替えても崩れないような組み方をしているとこういったテストもしやすくなるわけです。
まとめ
ということで、Web解析ツールを利用して分析を行うという視点から、サイトの作りについて少し触れてみました。サイトをより良くしていくためには、こういうちょこっとした部分ができてるかがポイントになってきます。
「次の改善アクションをどうするか?」と考える時に、手元のデータが使えないデータよりは、仮説が色々と組み立てられるデータのほうが良いですよね。




Tweets that mention 解析しやすいは作れる! | dIG iT -- Topsy.com
[…] This post was mentioned on Twitter by waka246 and h you, tanji takumi. tanji takumi said: 「解析しやすいは作れる!」 http://bit.ly/dxb0X3 […]
future-proof.jp » メモ | Webサイト戦略におけるフェーズではなくプロセスの重要性
[…] また、今日の @ank 氏のblog「http://an-k.jp/blog/archives/2101」にもありましたが、「解析しやすいサイト構造設計」という点を考えると、IAって結構中心的ポジションになってくるだろうな、と思っています。 […]
井筒秀樹
これって本末転倒じゃないでしょうか。むしろどういう見せ方、売り方でも解析できるようにアクセス解析が変わっていくことが、本筋ではないでしょうか。それにしてもこの内容に共感している人が多いことをみると、商売のことがわかってない人がアクセス解析に携わっているということですね。
ユーザービリティとアクセス解析しやすさがイコールなら、別に間違った考え方ではないですけど、アクセス解析しやすいサイトを作るなんてあり得ないと思います。
あんけい
井筒秀樹さん
コメントありがとうございます。そうですね。本来的には解析に合わせるというのは本末転倒かもしれないですね。現状、解析ツールではかなり様々なことが分析できるようになってきています。私が扱っているツールでは、ページのどのリンクがどれくらい押下されたのか、ということから、TOPページのどのエリアから、どの製品を見つけて、購買に至ったのか?それがどんなキーワードや広告から流入したかも知ることが可能です。
細かくは触れていませんが、URL構造、ページ内リンク、動画系に関しては、設定次第では回避は可能です。ただ、設定の手間、データが増えることによるデータの整理に手間がかかってしまうことがあります。これら3つに関しては、ちょっと気にすることで回避が可能であり、特にユーザビリティを損なわずに対応が可能なものと考えています。
1ページ(URL)=1コンテンツについては、現在のHTMLとブラウザの限界という部分もあると考えています。先程、TOPページのどのエリアから…ということに触れましたが、これは先に進んだのでわかる内容です。入口ページがTOPページだった時に、そこで去ってしまう、つまり直帰をしてしまった場合はどこにニーズがあったのか、なんの情報はそこで足りたのかを知ることができません。見た状況までデータがサーバ側へ送信できれば良いのですけどね。ページスクロールは現状でも取得できますが、究極的にはアイトラッキングのシステムが全てのPCに入るしかないです。
本文中でも少し書いていますが、特に直帰については取得できるデータが最も少ない訪問であり、かつ、最も改善すべき訪問でもあります。この直帰の改善に関するデータを少しでも集めるためには、この1ページ=1コンテンツを実現していくことが分析の速度を早めてくれます。最終的にニーズが分かれば、それを反映させて1ページ=1コンテンツではないページに改善していこともありだと思います。ただ、ページを作っている時は仮説ベースで作っているので、100%正しい結果が得られるとは限りません。
最後に入れている「ページ内は要素ごとに入れ替えやすいように」は、井筒さんのご指摘されている、「どういう見せ方、売り方」をより具体的に実現しやすいようにしていくためのものです。テストによって、見せ方、売り方を検証していくのは、サイトのポテンシャルを向上させていく上では非常に重要なポイントです。そして、それらのテストを、いかに素早く実施できるかも重要といえると思います。このページ内の要素は、そのテストをいかに素早く実施できるかを実現するための考慮になります。複雑に絡み合ったHTMLソースになってしまうと、ちょっとこの部分を違うものに入れ替えてテストをする、といったことに大きな労力を伴ってしまうことも少なくありません。そのため、これはまさに「どういう見せ方、売り方」を実現するために必要な考慮だと思っています。
少し長くなってしまいましたが、解析をベースに考えるというのは、確かにちょっと…と思われる部分もあると思います。私が知っている限り、特にここ数年で解析ツールも大きな進化を遂げていますが、そこにはもう1つHTMLといった制御しにくい技術の壁と手間という壁が存在していると思っています。このエントリでは、そこを少しでもクリアしやすいようにするということを考えて書いてみました。
解析ツールはビジネスの目的ではなく、ただの補助ツールです。売り方が間違っているかも判断できるよう、その「どういう売り方をしたい」の補助となる数字をいかに手間なく収集できるようにするか、ということで読んで頂ければ幸いです。
あんけい
Tweets that mention 解析しやすいは作れる! | dIG iT -- Topsy.com
[…] This post was mentioned on Twitter by ECナビUIO戦略室, Kazumasa Harumoto. Kazumasa Harumoto said: 『最低限の要素だけを残すことで、行動のニーズを把握しやすいようにして、サイトの改善はもとより、タ […]