サイト構造を考えながら解析しよう!
 サイトを分析にするにあたって、サイトを俯瞰した構造が頭に入っていることは非常に重要で、これが入っているだけで分析のアプローチも見るべき指標がどれであるかの判断の速さも変わってくるわけですよ。
サイトを分析にするにあたって、サイトを俯瞰した構造が頭に入っていることは非常に重要で、これが入っているだけで分析のアプローチも見るべき指標がどれであるかの判断の速さも変わってくるわけですよ。
ということでサイトの構造と指標の味方について少し。あれ、同じような話を書いた気がする…と思ったら書いてたけど、そこから拡張版で書きますっ!(サイトマップ、頭に入ってますか?/ コマースサイトのサイトマップ)
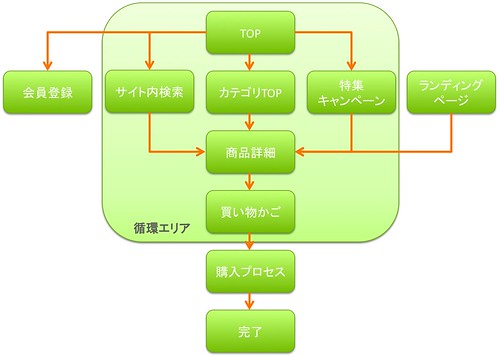
まずはハイレベルサイトマップ
自分がお客様と何かしら分析について話す場合は、なるべくハイレベルサイトマップを作り、最初に確認する用にしています。通常、サイトマップというとサイトに用意しているような、サイト全体のリンク集みたいなものや細かいURLとディレクトリの位置を記述したものを想像される方も多いと思います。
ハイレベルサイトマップとは、そういった詳細なものではなく、もっと、ざっくりとしたサイトマップで、サイト内の主要動線構造や機能の箇所、コンバージョンへのルートを確認するためのものです。
これを整理すると、サイト全体でどのようなルートでユーザーがフローを辿るのかが見やすくなります。
これを整理することでのメリットは
- サイトを俯瞰できるようになる。
- サイトの(マイクロ含む)コンバージョンの箇所が明確になる。
- フローの分析の手がかりになる。
といったことになります。分析する際の勘所がつけやすくなります。そして、何よりサイト全体の理解をするには早いわけです。なんでも細かいところからやってはダメです。大きくいきましょう。
一般的なサイト構造
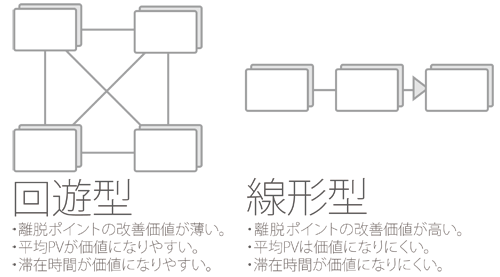
ハイレベルサイトマップを整理することで見えてくることが多いのですが、サイトのフロー構造はいくつかに分類され、それらの組み合わせによって成り立っています。
メディアサイトやコマースサイトでも商品を探す部分などは、リンク構造が複雑にからみ合ったウェブ・回遊型などと呼ばれるものや、IRサイトや情報系サイトでは多く見られるヒエラルキー(階層)型、予約・購入などのフローで見られるライナー(線形)型などがあります。
さきほどのハイレベルサイトマップを作ると、サイトのどこがサイト構造として成り立っているかを俯瞰することができるようになります。
そしてこのサイト構造の大枠を理解しておくことで、ウェブ解析ツールでさまざまな課題点の分析をしていく際の、評価のポイントが見えてきます。というか、評価を分けなきゃおかしい部分もあったりするわけですよ。
コマースサイトやリード獲得系サイトの場合、ウェブ・回遊型と線形(ライナー)型の組み合わせパターンがほとんどです。ウェブ型で色々な情報を見せ、購買意欲が高まった時点でフォームに流すわけです。そしてフォームについてはライナー型で一直線なフローになってくるわけです。
このような組み合わせを考えた場合に、わかりやすい違いの例でいくと滞在時間や平均ページビュー数があげられます。ウェブ型の部分は、どんどん回遊をして購買意欲を高めてもらいたいわけで、滞在時間や平均ページビュー数の伸びを期待します。
しかし、ライナー型のフォーム部分はその逆です。滞在時間、平均ページビュー数が伸びているということは、何かしら詰まっているわけですよ。入力に手間取っているかもしれないですし、エラーをだしまくりかもしれないわけです。
この場合のライナー型の部分については、滞在時間、平均ページビュー数はある程度ひくくなった方がユーザビリティが向上しているとも言えるわけです。
まとめ
ということで色々とざっくりと、それでいてしつこくなく、まったりとした形でサイト構造について書いてみました。
ウェブ解析ツールの結果として出てくるものは数字です。ただ、これだけ眺めていても答えや課題は見つかりにくいものです。
サイト構造を頭に入れておいたり、実際にサイトと数字を見比べながら分析を行っていくことで、本質的な課題が見つかることが多くあります。
ということで特にハイレベルサイトマップなどはぜひぜひ一度作って頂くと良いと思いますよ!





Tweets that mention サイト構造を考えながら解析しよう! | dIG iT -- Topsy.com
[…] This post was mentioned on Twitter by Akiko Kurono, Keisuke Anzai, Keisuke Anzai, Shunsuke Hirota, 生永 剛 and others. 生永 剛 said: メモメモ。RT: @ryuka01: [B!] いきなり細かい部分を見るのではなく、サイト構造を […]
sphinn.jp
サイト構造を考えながら解析しよう! | dIG iT
いろいろなサイト構造。