コマースサイトのサイトマップ
以前に「サイトマップ、頭に入ってますか?」で「サイトマップは解析する時も頭に入ってた方が良いよ」というのを書いたのですが、「じゃあどんなんだよ」というのを作ってみました。
サイトマップ
Web解析でのサイトマップは、別に詳細なものは全く必要ではありません。そりゃあ、最終的に詳細まで落として行くには必要ですが、概要を把握する段階では皆無といっても良いです。
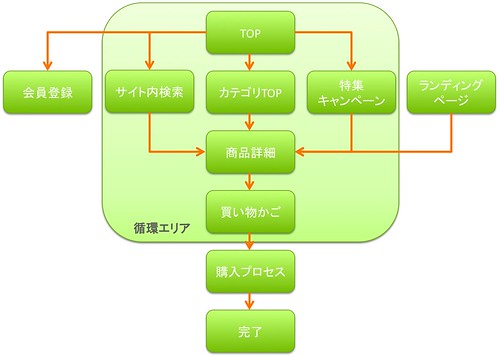
基本で押さえるべき部分を入れたのが、下記のサイトマップになります。TOPやランディングページから、サイトの内部に入ってきて、サイト内検索や特集ページなどを通って商品詳細につきます。
あとは買い物かごにものを入れる感じです。ここまでの流れをコマースサイトの場合は循環していく感じになります。そして最後に買い物かごから、実際の購入プロセスに移動して購入完了します。これが一連の流れです。
基本的にはこの「ポイント」をうまく押さえて、そこの利用率だったり、そこからのコンバージョンなどを押させて行くことでサイトを大きく捉えることができるようになります。
まとめ
とりあえず一番分かりやすいポイントが多いので、コマースサイトで作ってみました。また、時間をみて他のサイトも作ってみます。
#ちなみに自分が行けるかどうか調整中ですが、次回のWebSig会議では「100人で考える、理想的なサイトマップの形と標準書式」というテーマで行うそうです。ご興味のある方は是非。