100人で考える、理想的なサイトマップの形 ?
今回のWebSigはサイトマップ(第24回WebSig会議「100人で考える、理想的なサイトマップの形と標準書式」)。事前課題として大丈夫なサイトマップを提出してみたり、かかえている課題とか疑問点を提出してました。それをもとにモデレータの方々が「サイトマップの定義」を一旦整理。その後、課題サイトをベースにグループ討議。
サイトマップとは?
今回このサイトマップというお題がだされた時点で感じたのは、「サイトマップ」という定義のあいまいさ。別にモデーレータの方々が悪いとはそういうことではなく、実はサイトマップという単語自体は定義があいまいで、ディレクトリリストみたいな事をさしてしまう事もあれば、動線設計を表す場合もあるわけですよ。
まぁ、定義ありきのものではなく、コミュニケーションありきのツールなので、誰もが模索状態の中できあがったものなんですよね。
個人的にはサイトマップといった場合は「動線を確認する」ためのものとして定義をしておきたいところです。ディレクトリリストは別にあるし、デザインや動的ページの動きは別に定義をするから。
なので、自分が重要視するのは、サイトをきちんとマーケティングに利用していくのであれば、ゴールの設定とともに、仮説としてたてたセグメントに対してどのような動線でコンバージョンに誘導するかも非常に重要だったりします。
動線の表し方
ネットイヤーの坂本さんも今回は参加されていたのですが、坂本さんのグループの発表の際に出ていた。
主要動線と関係性(リンク構造とか)を表す線を混同しないこと
これはサイトマップを作る上では非常に重要な考えだと思うんですよね。モデレータの方がサイトマップを定義するときに、ディレクトリリストを切り離す決断をするのが大変だったそうです。
結構、何も考えずにサイトマップを作るとディレクトリマップに近い関係図になってしまうんですよね。でも、やはり「動線を確認する」という部分で見ると、間違えて捉えてしまう場合もあるわけです。
リンクを全部書こうとすると何がなんの線だかわからなくなる
画面ごとに遷移をみせていこうと考え場合に、リンクをすべて記述してしまおうとすると、ただのスパゲッティ状態になってしまうわけです。
それでは全く意味がない。そう考えても画面間の線は、あくまで主要動線にかぎっていった方が良い感じ。
ちなみに、前職時代にセグメントごとに違う主要動線を表現するために、線をセグメントごとに違う色で表現することをしてたこともあります。
ページの表現
グループ発表をみていると、実際のページの表現についてもいくつかのパターンがありました。Topページをメインページとして捉えて他のページよりも重要度が高いことを強調するものもありました。
自分がこのページ表現のところで重要視したのは、「動線を確認する」上で必要な要素が入っていることです。
今回のWebSig会議の中ではステンシルと呼ばれていた、画面のテンプレートを考えることも今回のテーマの1つでした。自分のグループで盛り込んだのは下記のような要素でした。
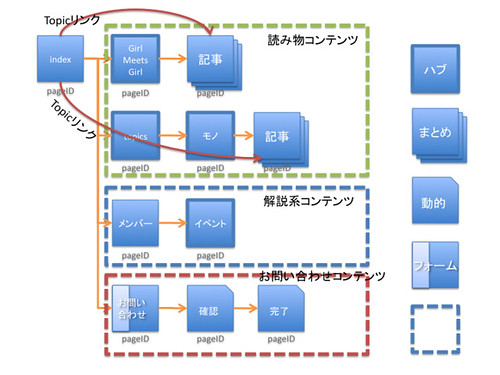
- 動的生成ページと静的ページ
- 同系統のページのまとめ表示
- コンテンツページとハブページの分離
- 情報グルーピング
- フォーム画面の可視化
「動的生成ページと静的ページ」についてはどこで区切りを付けるかは微妙なんですが、パラメータによって大きくデータの内容がかわる部分として自分は捉えています。そのため、Wordpressなどでは各記事が毎回動的生成されるわけですが、これはちょっと違うなぁという感じ。
「同系統のページをまとめ表示」については、同じエントリーや似た属性の記事が続くのであれば重ねて表現をしてみようというところですね。
「コンテンツページとハブページの分離」これについては自分が少しこだわった部分でした。普段、コンテンツを「作る」という部分ではあまり意識しない部分かもしれませんが、動線を確認していく中では、読む内容があるコンテンツページなのか、設計上できてしまうリンクをまとめたハブになるページなのかは非常に重要です。
こういった議論がないと、TOPページからこれら記事へトピックとしてリンクを設けましょうなんて話もできないわけですよ。何クリックでどういったページを確認しながら目的のコンテンツに到達できるのか?これをサイトマップで確認していくわけです。
「情報のグルーピング」ですが、これも重要かなと思ってます。動線視点で見た場合は、どういった情報の中に投げ込まれるのかとか、そういったことをまとまり感のある中で見ることができるのが重要で、その辺りのコンテンツが何か?とまとめられることが非常に重要だと思ってます。
「フォーム画面の可視化」ですが、ちょっと他のテンプレ(ステンシル)とは毛色が違うのですが、フォームの入力画面って離脱も多いため非常に重用視すべきものと思っています。また、経験上、フローのどこで入力が発生するかがわかっていないと、後で困ることも多いのがフォーム入力だったりもするので入れています。
まとめ
といった議論の中で生まれた自分のグループのサイトマップが下記のものになります。
グループ分け、通常の動線とともにトピックの動線を表示。あとはフォームの場所がわかるようにとか。そんな感じです。
今回、このグループワークを行って感じたのは、やはり細かい定義はいらないだろいうということ。結局はコミュニケーションツールなので、最終的にコミュニケーションが出来れば良いのだろうなぁと。
あと、頑張って作りすぎて修正が難しいとかは絶対にやめた方が良いと思ってます。サイトマップをベースにコミュニケーションを行うわけなので、そこで修正をお願いしてすぐに出来ないとかあり得ないわけですよ。
WebSig会議が行われているのと並行で、Twitter上でも結構な議論展開がありました。その中で、「コンテンツリストの中から自動に作ってくれれば…」という部分がありました。実際に、解析ツールでもそれに似たようなことをできるツールはあったりもします。しかし、それはあくまでファイル同士のリンク関係を見せてくれるものでしかありません。
コンテンツの意味やセグメント別の主要動線、そんなものが皆無なものになってしまうわけです。何を調整、コミュニケーションするためのものかを改めて前提に考えて作って行くのが良いのだろうなぁと。
ちなみに、出来上がったサイトを分析していくのに細かいサイトマップは使わず、むしろハイレベルサイトマップといったものでポイントが見れれば十分だったりします。以前に書いているエントリがありますのでご興味があれば併せてお読みください。(コマースサイトのサイトマップ )
あおと、Twitter上で、Jesse James Garrettのjjg.net: a visual vocabulary(日本語版)についても触れられていたのでリンクしておきます。個人的には1つの方向性としてはありだと思いつつ、UMLのように読み取るための学習が必要なため、クライアントとの調整では不向きかなぁと。




Tweets that mention 100人で考える、理想的なサイトマップの形 ? | dIG iT -- Topsy.com
[…] This post was mentioned on Twitter by da. da said: 100人で考える、理想的なサイトマップの形 ? | dIG iT http://bit.ly/14PTjL […]