サイトを分解・整理・拡張すること。
 元小学校のデジタルハリウッドの校舎を借りきっての1日イベント「WebSig 1日学校2011」に先生として参加をさせてもらってきました。
元小学校のデジタルハリウッドの校舎を借りきっての1日イベント「WebSig 1日学校2011」に先生として参加をさせてもらってきました。
ただ、通常の解析などを話すというものではなく、「スキルアップを考えぬく」というものです。いや、そんな偉そうなキャリアパスじゃないんですが、とはいえ色々なものをやってきたという部分はあったのでそんなところからブレイクダウンなどしてみました。
個人的には過去の自分のパスを振り返る良いタイミングだったかなぁとも思っています。そんなところの後半で触れたのはサイトを因数分解して、そこからサイト価値を拡大させていくことという部分なんですが、スキルという部分で少し遠くなってしまったので、ここで改めて詳しく書いてみたり。
サイトの情報を落として捉える
サイトを顧客と企業をコミュニケーションツールとして捉える場合、サイトの細かい情報を削ぎ落して、大きな枠組みの中でみていくのが良いと思っています。
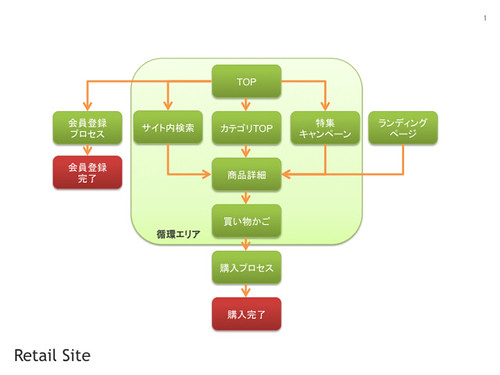
その1つの方法としてハイレベルサイトマップの考え方があったります。作り方は「ハイレベルサイトマップの作り方」に記載してます。
このサイトマップを作ったうえで、それをベースに「誰に」「何を」伝えていくのか、「どうして欲しいのか」といった部分を考えることで、コミュニケーションを整理しやすくなってくると思います。
整理する
今度はこのハイレベルサイトマップ単位で色々と整理をしていきます。例えばまずはウェブ解析ツールで入口なっているTOP5を入れて頂くと、どこに流入が多いのかといったことが見えてきます。上記のような単位でまとめているとTOPが一番入口が多くなくなったりするので、またそこも新しい発見があると思います。
さらに新規の方、リピートユーザーの方や未購入者と購入者(既存顧客)といった視点でも同様に分類していったりすると、そこでの行動の違いが見えてきます。これによってそれぞれの人達とどうコミュニケーションしていくのか?といったことを考えて行ったりするわけです。
他にも授業の中でも触れたAISCEASを使ったサイト分析 やリスク(ユーザーがサイトに訪問する目的)といった視点でコンテンツや機能を整理し、ハイレベルサイトマップと照らし合わせながら、足りないもの、動線などを確認していったりします。
拡張する
足りない部分や動線だけでも十分色々と次のコミュニケーション設計が出来るようになってくるのですが、ぜひやっていただいきたいのは、競合と思われるサイトでもハイレベルサイトマップを作ってみることです。
ハイレベルサイトマップって実際に作るときは、そのサイトをくまなく回遊して構造を頭に入れていきながら作っていく必要があります。しかし、これをやってみることで実は自分が関わっているサイトと競合サイトなどとで違いも見えてくるんですよね。
もちろん競合だけではなく様々なサイトで行って頂くと良い部分やつまる部分などが見えてきます。そこを自分の関わっているサイトにどんどん反映していくわけです。これはパクリではありません。リスペクトなんです。
ちなみにサイトだけではなく、キャンペーンに特化して行って頂くのも良いと思います。そうするとキャンペーンを行った目的はなんだろう?というところで非常に気づきがある場合が多いです。また、ビジネスに置き換えても同じようなフロー図を作ることが出来ます。その場合はマネタイズのポイントを意識して頂くと非常に色々な発見があると思います。
とにかく、こうやって色々なサイトの情報を必要なものだけに削ぎ落した中で比較することで、見えてくるものは非常に多いです。
まとめ
実は職員室(講師控室)の時間でこれを書いていたので、まだイベント自体が終わったわけではないためイベント自体の感想はまた別に…ということなんですが、サイトを分解・整理・拡張していくことが最適化のアプローチの1つだろうなぁと思っています。
手元では少しづつ型のようなものを整理し始めているので、それがもう整理できたらまたこのネタを拡張して書いてみたいなぁと思います。