ハイレベルサイトマップの作り方
 2011年あけました。今年も宜しくお願いいたします。はい。ということで今回はハイレベルサイトマップについて触れてみたいと思います。
2011年あけました。今年も宜しくお願いいたします。はい。ということで今回はハイレベルサイトマップについて触れてみたいと思います。
ハイレベルサイトマップは解析とは関係ないようにも感じるかもしれませんが、自分はクライアントのサイトを分析する際は必ずといっていいほど作るものです。というかこれがないと分析の軸がブレやすくなってしまいます。
ただ、このハイレベルサイトマップは慣れていないとちょっと難しい部分もあるので、そもそも何よってところから、作り方まで触れていきたいと思います。
ハイレベルサイトマップとは?
そもそも、ハイレベルサイトマップって?について少し。ハイレベルサイトマップとは通常の詳細なサイトマップとは違い、サイト全体の大枠を知るために利用していきます。おおよそメリットは下記の感じです。
- サイトの概要、動線を俯瞰できるようになる。
- サイトの(マイクロ含む)コンバージョンの箇所が明確になる。
- フローの分析の手がかりになる。
サイトの概要、動線を俯瞰できるようにするためにサイトのポイントとなる部分だけを抜き出し、さらに主動線・辿ってほしい動線のみを記述するようにします。また、循環する部分をエリアとして明確にしておくと、全体の動線を想像しやすくなってきます。
さらにサイトのコンバージョンを色分けしておくことで、コンバージョンの箇所が明確になります。マイクロコンバージョン、最終コンバージョンを入れておくと良いです。(コンバージョンの分類については「コンバージョンは3つに分類しよう」に詳しく書いてます)
フロー分析の手がかりですが、上記2つの項目が明確になることはもちろんのこと、回遊部分、線形部分を把握できるようになることで分析のアプローチもしやすくなってきます。(回遊、線形については「サイト構造を考えながら解析しよう!」にも詳しく書いてます。)
また、流入チャネルやコンバージョン率などを記入していくことで、さらに色々と仮説検討のためのベースもできあがってきます。
ということでハイレベルサイトマップがなんとなくわかったら作ってみましょう!
Step1:おおよその型を知る
サイトの構造の種類は大きな視点で考えるとそれほど多くはありません。というかベースは3つです。実際にサイトマップを作るサイトがおおよそどのような構造にかるか、これらの型にあてはめ、そこからカスタマイズすると良いと思います。
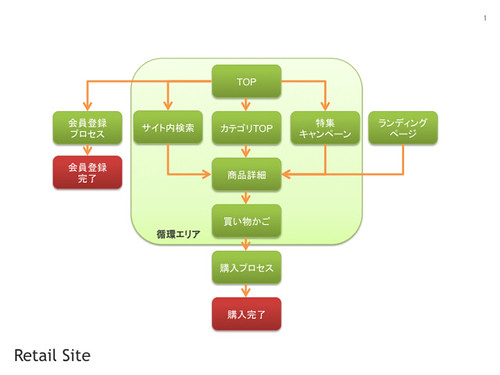
コマース・新規獲得型
いわゆるコマースサイトですね。商品を選んで、カートに追加して、チェックアウトプロセスをとおって購入完了となるものです。
商品は複数の場合もあれば1つ選ぶ場合もありますが、おおよその構造は同じなので1つにまとめてしまって問題ありません。とうかハイレベルサイトマップ上はどちらも変わらないです。
また、新規獲得(リードジェネレーション)と呼ばれるいわゆる資料申込や無料体験といった箇所を最終コンバージョンとして提供している場合も構造自体はあまり変わらないのでここになります。
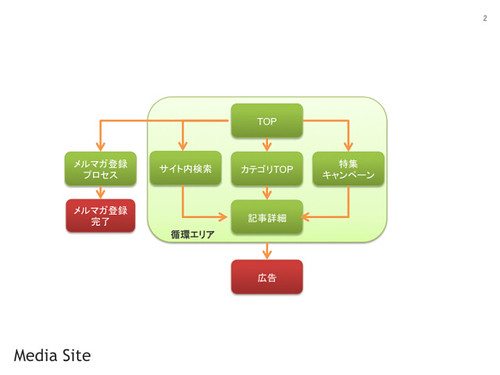
メディア型
メディア型の場合は、広告などを参照してもらう、そもそも記事を読んでもらうなど様々なな理由があれど、基本は記事をたくさん見てもらうことです。
ともあれ基本的に、回遊を中心とする場合はこのメディア型の構造になってきます。
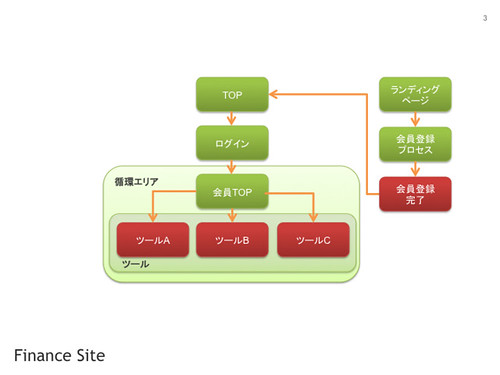
機能提供型
会員へのサービスなどを提供しているものがここに入ってくることが多くなります。わかりやすいところでいけば金融系などはこの部分になってきますね。
オンラインバンキングなど機能を提供して利用してもらう部分などがこの機能提供型の特徴になる部分です。他にもSNSもこれに近い形になります。一見、メディア型に近い部分もあるのですが、会員に機能を提供しているという点ではこちらでも良いと思います。
Step2:自分のサイトに近づける
これらの型をベースに自分のサイトに近づけていきます。下記の要素を使いながら、肉付けをしていきます。
ここでのポイントはポイントとなる部分を大きくくくって考えること、メインの動線だけに線を引き、細かいリンクは気にしないことです。
さて要素ですが下記のようなものを入れていきます。
・ TOPページ
・ ランディングページ
・ 商品一覧
・ 商品詳細
・ ログイン
・ 会員登録
・ 会員機能
・ ツール(商品比較機能やシュミレーターなど)
・ サイト内検索
・ 買い物かご
・ 購入/資料請求プロセス
・ 最終コンバージョン
・ 特集・キャンペーン
あとはこれらをうまく組み合わせながら作っていくだけです。あと、細かいポイントをいくつか挙げておくと
- 商品検索などで検索方法(軸)が違う場合は別の要素として扱います。たとえば商品の条件で選ぶ場合と商品を写真から選ぶ機能がある場合などは別ものとして扱います。
- 主動線を意識すること。入口として大きくなる箇所、TOPページ、ランディングページ、キャンペーン、商品詳細ページなどから最終コンバージョンに至るための主動線(想定動線)で結んでいきます。
- 最終コンバージョンが複数存在する場合はそれぞれ別のものとして記載します。たとえば、システム的には同じページで処理をしていたとしても無料体験申し込みと資料請求はコンバージョンの種類が違います。こういった場合は別のものとして記述しておくようにします。
まとめ
上記を組み合わせていくことでおおよそハイレベルサイトマップが出来あがるとおもいます。ハイレベルサイトマップを作るときに最も重要なのは「動線を意識すること」と「細部にこだわりすぎない」ことです。
そして「誰でもサイトを俯瞰できるようにすること」が重要です。その上で上記の要素をうまく取り込んでいきます。俯瞰できることが重要なので、場合によっては粒度を荒くする、細かくするなどは行っても問題ありません。
ハイレベルサイトマップが出来たら次は下記のようなことをやってみると良いと思います。
- チーム内にシェアをする
- 解析ツールで分析して流入箇所が多い箇所にメモを入れる
ということでハイレベルサイトマップの作り方でした。






Tweets that mention ハイレベルサイトマップの作り方 | dIG iT -- Topsy.com
[…] This post was mentioned on Twitter by Keisuke Anzai and xargs. xargs said: ハイレベルサイトマップの作り方 | dIG iT: 2011年あけました。今年も宜しくお願いいたします。はい。ということで今回はハイレベ […]
sphinn.jp
ハイレベルサイトマップの作り方 | dIG iT
ハイレベルサイトマップ