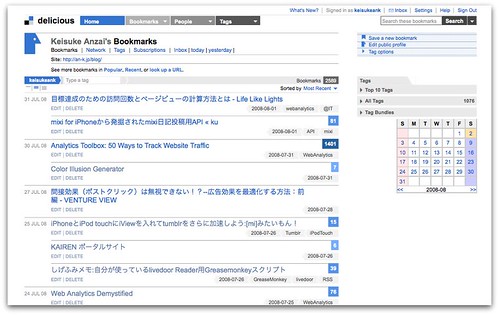
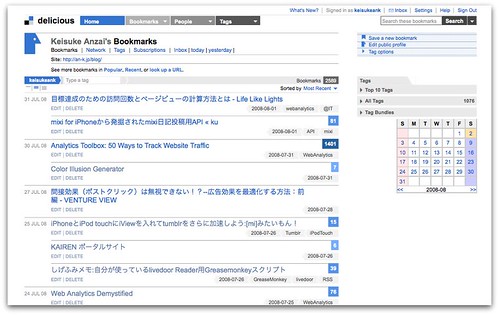
昨日、delicious のインターフェースが刷新されました。今までは del.icio.us だったドメインも delicious.com へ変更になりました。

ということで、以前のブログで公開していた Greasemonkey のユーザースクリプトを更新しました。これにより何ができるかを簡単に書いておくと
- 新規に投稿するときに、自動的に日付タグを入れてくれます。(addonの場合は不可)
- 画面にTodayとYesterdayのリンクを追加してくれます。(日付タグでのリンク)
- カレンダーが表示されて日付タグにダイレクトアクセスが出来ます。

といった感じです。サイトが新しくなって修正して欲しいとの要望がありましたので、簡単ながら修正させて頂きました。カレンダーの位置は修正していないので、微妙です。
delicious_adddatetagcalsh.user.js
※Greasemonkeyが入っていることが前提です。
Related Posts
Amazon 世田谷図書館検索 Greasemonkey先日、引越をして図書館が横浜から世田谷に変わったので、世田谷図書館向けのAmazonからの検索用Greasemonkeyのユーザースクリプトを作りました。 ぱっと検索してみたところ見つからなかったので、とりあえず公開。 amazonsetagayacitylibrary.user…
ページの人気度を計る計算式「ページビューランキングってそのまま利用しても意味がない。」 もちろん、改善に役に立たないからということもあるのですが、単純にコンテンツの人気ランキングを知る場合でもちょっと…と思ってます。 アクセス解析ツールで、9月の人気ページランキングとして、対象範囲を9月にして表示された …
あなたのブラウザをもっと便利に3ブラウザを便利にするならもってこいのFirefoxなのですっかりextensionの紹介です。今回はGoogleのページランクがわかるエクステンションです。 Google Pagerank extension: http://www.tapouillo.com/firefox_e…





links for 2008-08-04 [delicious.com] « copula’s weblog
[…] dIG iT» ブログアーカイブ » deliciousが新しくなったのでGreasemonkey (tags: userscript delicious calendar) […]
ふるかわごう
ありがとう!
Safari + GreaseKitでも動いてますよ。
あんけい
ふるかわごう さん
どういたしまして〜どうにか期待に応えられました。
動作報告もあざ〜っす。