サイト最適化のアプローチ
 サイトを最適化していくためには、大きく「問題点の発見する」→「仮説を作る」→「検証する(テスト)」というアプローチをとりながら、徐々によくしていく感じなわけです。
サイトを最適化していくためには、大きく「問題点の発見する」→「仮説を作る」→「検証する(テスト)」というアプローチをとりながら、徐々によくしていく感じなわけです。
最近のWeb解析の話は、比較的この最初にある「問題点の発見」にフォーカスがされているものの、実際にそのあとの改善アプローチは語られていないことがほとんどだったり。
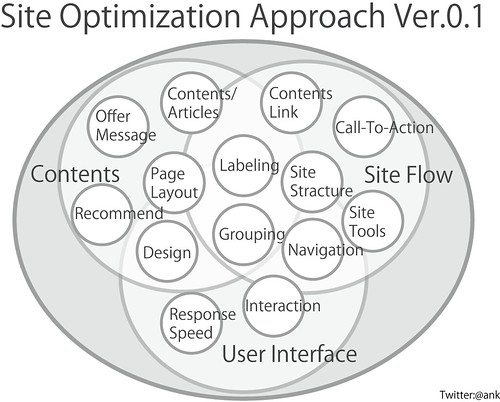
ということで、非常にざっくりではあるものの、問題点を発見したあとにどんな改善アプローチがあるのかというのをざっくりと図でまとめてみました。
専門家が見ると「このマッピングどうなのよ?」的なところもあるだろうなぁと感じつつも、Ver0.1として作ってしまって、必要であればツッコミをいただこうというアプローチにしてみました。
ただ、改善アイデアを作っていくうえでの、きっかけ的要素は思いつく限りで盛り込んでいったものになります。あとはそれぞれ細かくブレイクダウンしていく感じですかね。
この前段部分も、頭の中にぼや〜っと図があるので、もう少し明確化したら図におこします。また、この図のきっかけをくださいった、T氏、Y氏、K氏、S氏に感謝します。




Tweets that mention サイト最適化のアプローチ | dIG iT -- Topsy.com
[…] This post was mentioned on Twitter by Keisuke Anzai, Keisuke Anzai and Keisuke Anzai, 森本 裕生. 森本 裕生 said: チェックRT @ank: サイト最適化のアプローチについて図にまとめてみたよ。>サイト最適化の […]
LifE dIG iT | 2010-03-28 tiwtter post
[…] チについて図にまとめてみたよ。>サイト最適化のアプローチ: http://an-k.jp/blog/archives/1762 […]
衣袋
細かいことでスイマセン。structureですね。
あんけい
いやん。恥ずかしい。。夜にでも直しておきます。ありがとうございます!