サイト最適化のステップは大きく2つ
サイトの最適化とは言い換えれば「サイトのポテンシャルを最大化すること」です。ポテンシャルの最大化とは、同じ投資で最大の効果を得ることだったり、同じ効果を最低限の投資で行えるようにすることだったりします。
最適化のための改善アプローチとは複雑に考えようと思えば、いくらでも考えられてしまったりもするのです。しかし、それではアクションがしにくくなってしまいます。そこでアプローチを出来るだけ単純に出来るよう<大きく2つ>に分けてみました。
2つに分けたステップ
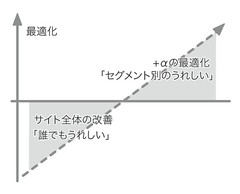
単純化したアプローチのステップは大きく2つに分けて考えるのが良いかなぁと思っています。1つ目のステップは、サイト全体の改善をすること。次のステップが、+αの最適化をすることです。
図は概念図みたいなものですが、これらのステップはあくまでアプローチを単純に考えるためのものなので、厳密に分かれている必要はないと思っています。いきなり詳細にフォーカスした改善にならないための考えのクサビみたいなものです。
Step1:サイト全体の改善
最適化アプローチの中で、まずはサイト全体の改善を行っていくことが良いと思っています。サイト訪問者の誰であっても改善にあたる部分にフォーカスするわけです。
このステップでは、セグメントといった細かいことはあまり考えないようにします。これが重要です。セグメントを考え始めると途端に<どう直すのか?>が難しくなるので、あくまで全体的に直すアプローチをとるわけです。
実際にいくつかリストアップすると下記のような部分がポイントとなってきます。
- 効果のあがっていない悪い広告の見直し(流入)
- 主動線の漏れの低減(離脱)
- チェックアウトプロセスでの漏れの低減(離脱)
Step2:さらに良くする
全体の最適化が見えてきたら次のステップです。さらに良くすると考えた場合は、自ずとセグメント別に最適化していくことになってきます。
セグメントの分類については書き始めるとそれはそれで深くなってしまうので、まずは 第3回解析しないと!やりました。 を見ていただくのがオススメです!
…と細かい部分はさておき、セグメント別に最適化を行っていくための基本は下記になってきます。
- 関係性の高い情報を伝える
- 関係のない情報・UIは見せない
有効なセグメントを見つけ出し、こういったポイントで最適化を組み立てていくことにより、全体的によくなったサイトを、さらにチューニングしていく形になってくるわけです。
まとめ
分かりやすいようにステップを分けしてみたのですが、もしかしたら自分だけが分かりやすい可能性もあります。まぁ、そのあたりは粗びきブログなので…
実際に最適化のアプローチを行っていく場合はStep1の中でもセグメント考慮する必要も出てくる場合もあります。最初にも触れたとおり、このステップはあくまで全体のアプローチの概念なわけですよ。
なので、あまり厳密に考えずに、考え方を整理するためのフレームワークとしてお使いくださいませ。




Tweets that mention サイト最適化のステップは大きく2つ | dIG iT -- Topsy.com
[…] This post was mentioned on Twitter by Keisuke Anzai and makosato, Web Analytics Japan. Web Analytics Japan said: サイト最適化のステップは大きく2つ | dIG iT http://an-k.jp/blog/archives/2202 […]